
文章摘要: 色彩的配比同樣會影響體驗兩家在品牌設計上同樣使用了紅色和黃色為主的配色
當我們討論色彩的時候,聊的更多的是色彩的搭配。雖然有些設計師認為有些色彩是一些純粹的美學上的選擇,但是實際上,色彩對於使用者的心理和行為的影響相對更深,最終會反映在使用者體驗和行為反饋上。
經過深思熟慮的配色最終會從「不錯」提升到「優秀」,平庸的配色最終會降低使用者體驗,甚至會影響網站本身的可用性。
當然,色彩理論是一個相對複雜的主題。從使用者體驗的角度上來說,色彩所涉及到的遠不是配色方案這一個維度。通常,我們聊得最多的是不同色彩所產生的心理效應,以及多色彩搭配的時,相互之間的影響和可訪問性上的問題。
從掌握色彩的基礎特徵,到了解色彩背後的使用者心理特徵,接下來就可以逐步過渡到最有價值的部分:通過意想不到的搭配營造對比,使用協調的組合讓人愉悅,以及讓特定色彩最大化地發揮價值,達成設計目的。
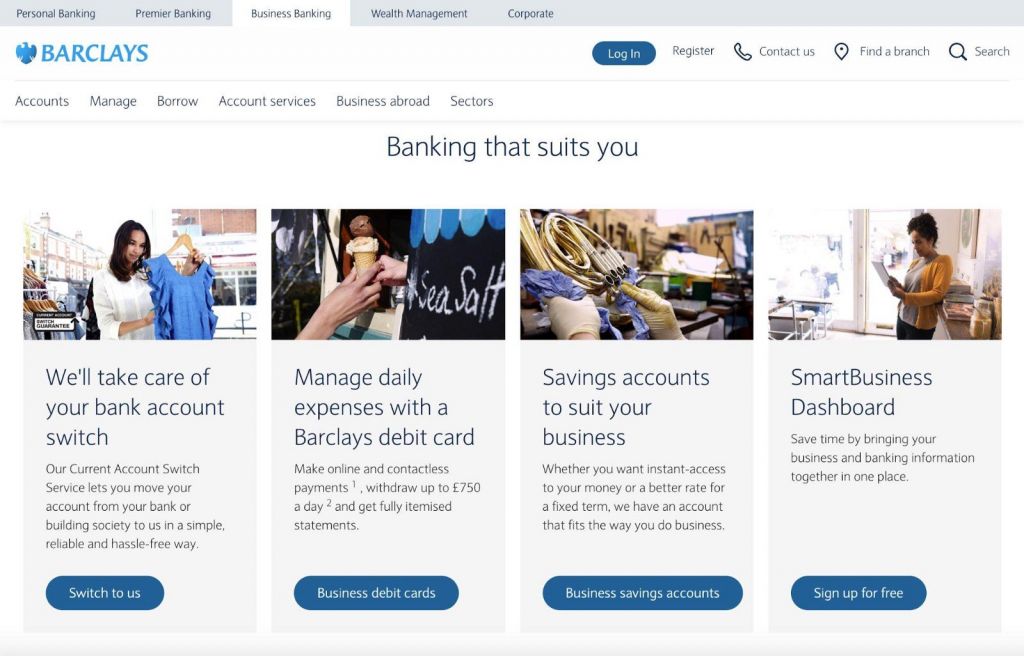
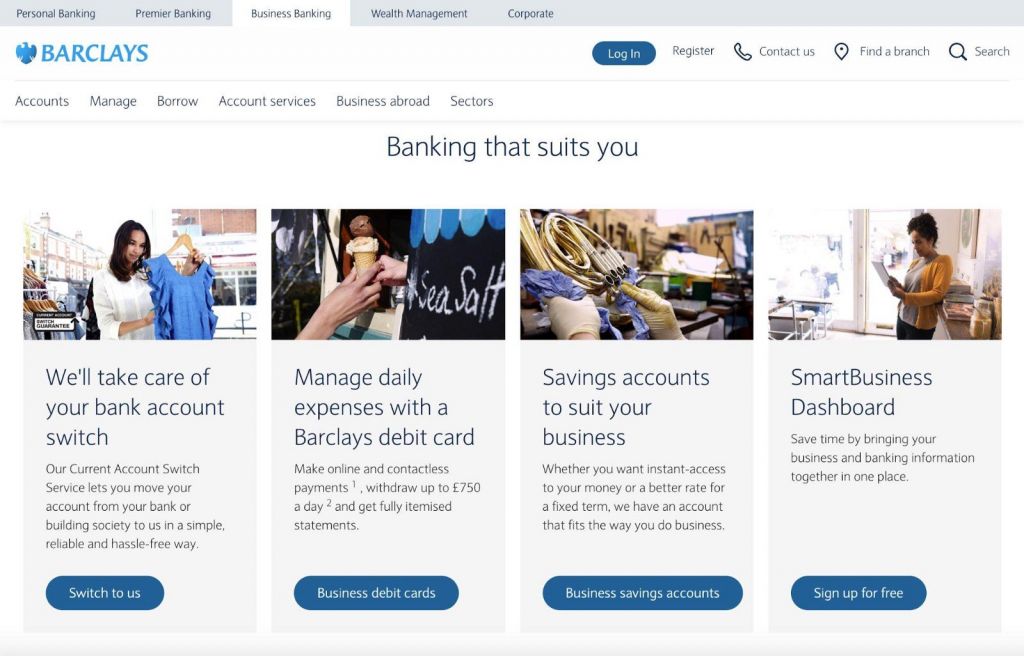
雖然 藍/白/灰 三色的搭配有點過度使用,但是這三種顏色確實是非常實用的搭配,在金融行業的應用非常普遍,因為其中藍色通常和「忠誠、信任」有緊密的關聯。

1、色彩心理學和使用者體驗緊密關聯
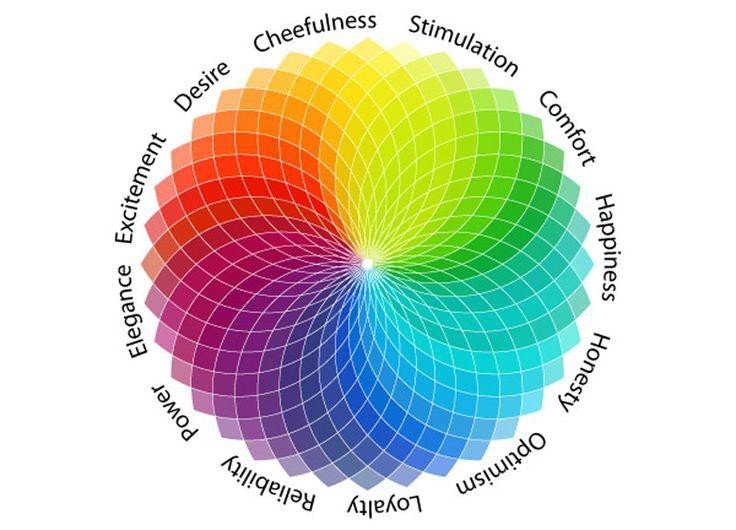
我們其實沒少討論色彩心理學上的問題,不過這本身並不是一個淺顯的問題,色彩的心理影響是一個主觀且複雜的話題。不過,能夠利用好色彩心理學的知識,能夠解決更普遍的設計問題。
通常,配色方案會將色彩數量控制在3到4種,每種顏色單獨的特徵和隱喻都非常容易理解,但是搭配起來則沒那麼簡單。設計師通過學習基礎的色彩心理學,將一部分色彩本身的屬性發揮出來,但是想要控制得更加細緻,則需要了解更多的細節和更加深入的知識。

色彩本身的含義很容易學習和記憶,其中更加微妙的含義同樣可以很好運用於數字設計。(Vandelay Design)
雖然黑白灰這樣的色彩作為輔助色廣泛存在於不同的配色方案當中,但是它們本身佔據大量面積或者用作主色的時候,使用者同樣可以感知到。


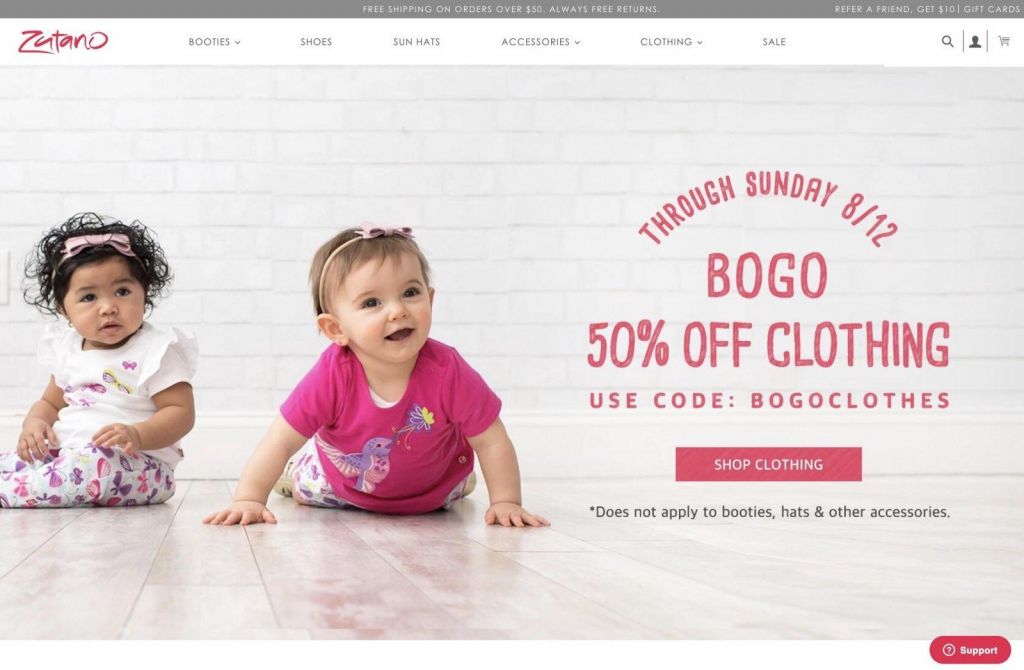
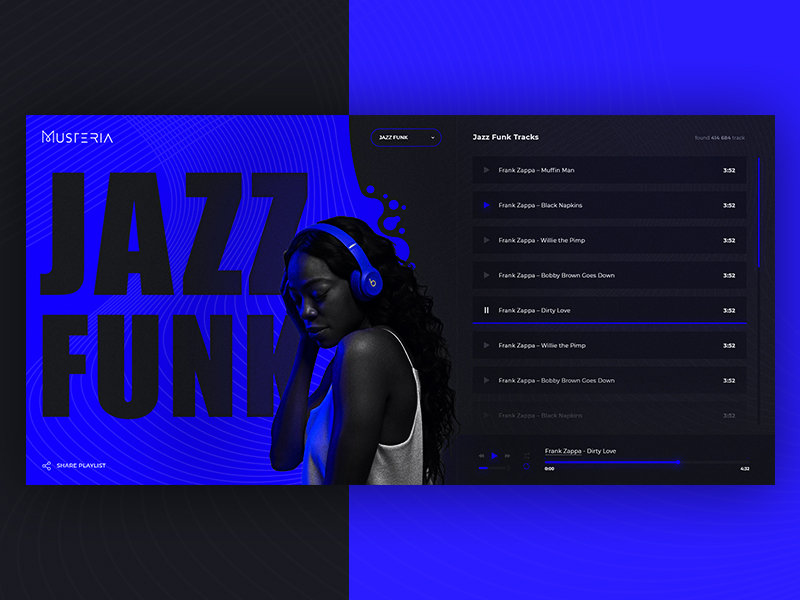
色彩的配比同樣會影響體驗。以藍色為例,在簡約的佈局當中,大面積使用藍色作為主色調,和在大面積白底上使用很小的一抹藍色用來強調 CTA按鈕,所帶來體驗是截然不同的。
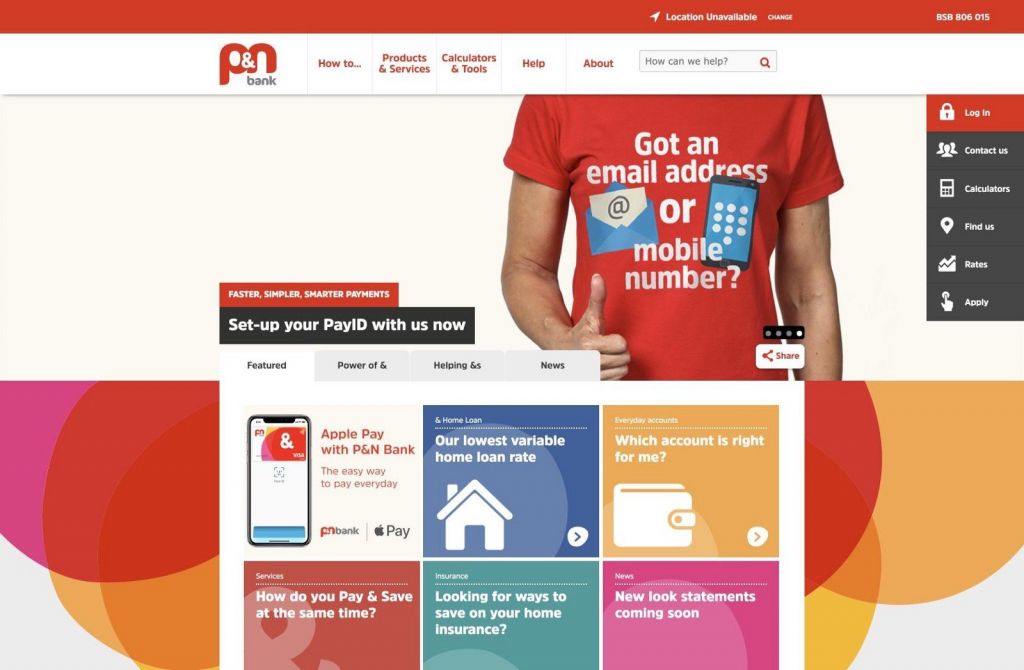
另外,網站中細節的處理也會影響整體體驗,比如Zutano 和 P&N Bank 同樣是使用紅色和白色作為主要的色調,但是它們的網站所帶來的體驗是截然不同的。
2、對於不同使用者,配色的影響也不相同
雖然不願意承認,但是設計師們經常忽略一些色彩在不同文化當中存在的差異,而這是一定不能忽略的。
2.1、文化差異對配色的影響
比如白色,在西方世界當中被視之為純潔純真,和希望有關。但是在亞洲地區,白色和喪事有時候是會產生關聯,以白色為主的設計常常會被視之為過於「素」,認為不夠吉利。

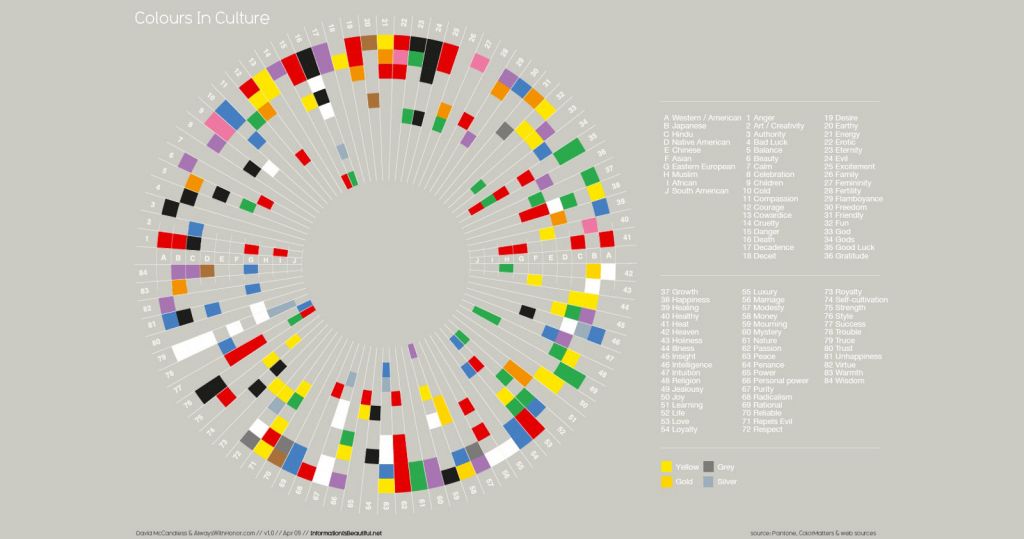
▲不同國家的用色傾向
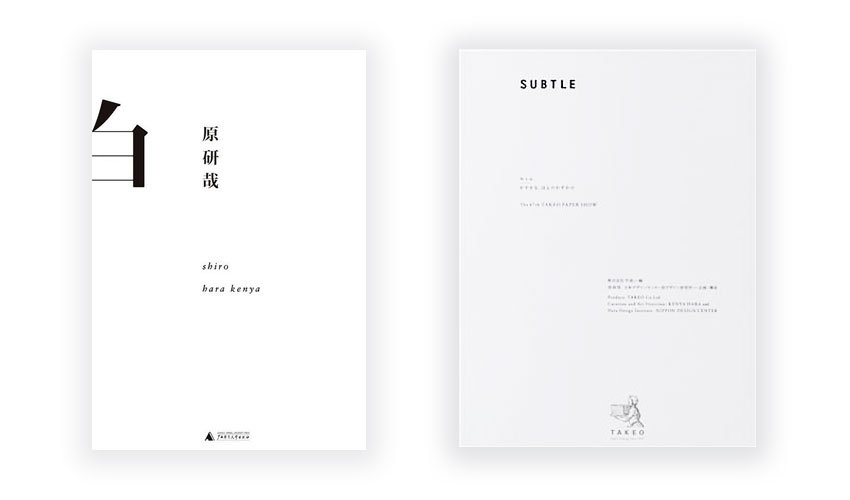
另外一方面,隨著現代主義運動的普及,白色也擁有了更加現代的特徵,在日本白色甚至和當地文化結合,延伸出更加細膩獨特的精神特質,隨著日本戰後設計領域的發展和崛起,白色在這一地區的含義則更加豐厚。原研哉在《白》一書當中,針對白色的含義和特徵進行了非常深入的探討,之後的《Subtle》一書當中,雖是圍繞紙來探討微妙的體驗,但是也沒少提及白色本身的特徵。

▲《白》和《Subtle》
綠色在通常意義當中被視作為和財富、自然、生命力有關的色彩,但是在某些宗教當中被視作為神聖的色彩,它的內涵和外延也都是不一樣的。
2.2、歷史對配色的影響
時間變化對於配色所帶來的影響不僅僅如此。比如中日兩國在色彩使用上,還存在一個非常典型的差異,歷史上日本在一個很長的週期內是作為中國的屬國所存在的,這也使得中國自古以來崇尚飽和度較高的正色,而日本則大多使用飽和度偏低的間色,這一特徵可以從兩國的傳統色上體現出來:

▲ 中國傳統色

▲ 日本傳統色
更多的色彩可以檢視優設的色彩導航
2.3、性別與配色
不過,有些顏色所包含的含義,在不同的文化體系當中差異並不大,比如橙色。不過說道橙色,值得一提的是,色彩的認知還存在性別上的差異,有調研指出,男性更偏好橙色,而女性對於橙色的喜好則沒有男性那麼強烈。

同樣的,時間對於色彩的影響最終還會影響到色彩的性別效應。粉色在二戰以前其實性別意味並沒有那麼強烈,但是二戰以後到現在,含義發生了巨大的變化,在《黑歷史!粉紅色背後的文化現象和心理博弈》這篇文章當中,有過詳細的記述和探討。
2.4、流行趨勢對色彩的影響
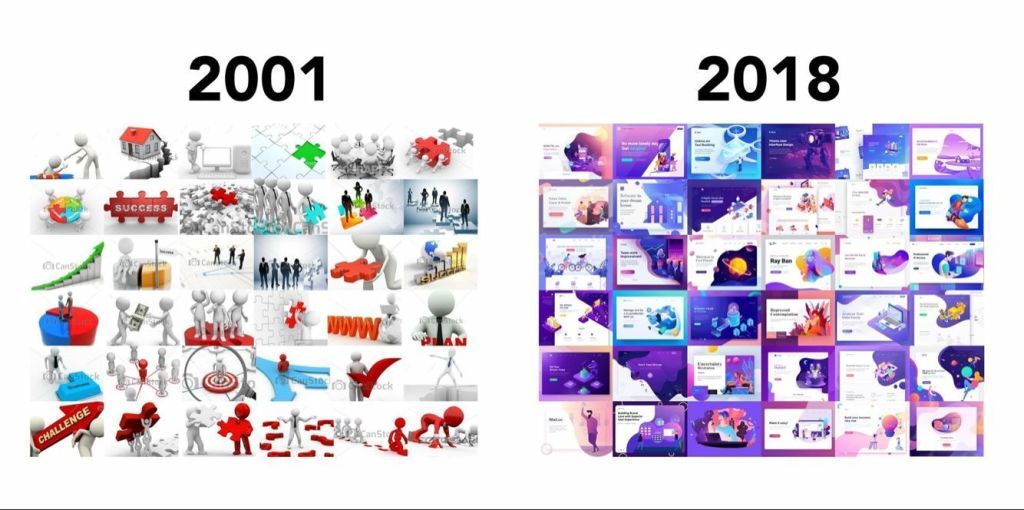
不過這是更長維度上的變化,在短時間以內,流行色的趨勢變化,對於用色也也同樣存在影響。這種影響是非常直接的,在時尚行業有著非常直接的體現,而在網頁和UI設計行業,同樣存在存在。
比如2017年的潘通年度流行色是草木綠,戳這裏瞭解一下:《玩轉草木綠!在這裏瞭解2017的年度潘通流行色》。而2018年的潘通年度流行色則是紫外光色,這篇文章也有相關介紹:《這款獨特的紫色,是為你指引2018年設計方向的年度潘通色》
紫色的流行在UI設計上則體現得非常明顯:

當然,我們也會好奇,是否存在一種色彩,是不分性別文化,大家都會喜歡的呢?確實有人通過大規模的調研和探索找到了一種「世界上最受歡迎的色彩」,馬爾斯綠:《世界上最受歡迎的色彩出爐了,她的名字叫馬爾斯綠!》

所以,當你在設計的時候,如果你的目標使用者群體有著清晰的地域或者性別偏向,你可以有目的地利用這些知識來規避設計陷阱,更好地發揮色彩本身的功能和優勢。如果受眾廣泛,則可以儘量使用通用性更強的色彩來進行設計。
3、色彩的情緒與氣質
配色在品牌視覺中所發揮的作用是不言而喻的,但是,色彩本身的內涵和情緒特質並不是全部。比如一個行業當中,很多企業都使用了藍色,那麼你的公司繼續使用藍色,可以讓使用者更快「識別出」你所屬的領域,但是本身也存在讓人混淆的風險。如果你想要在視覺上脫穎而出,可以試著使用不同的色彩。

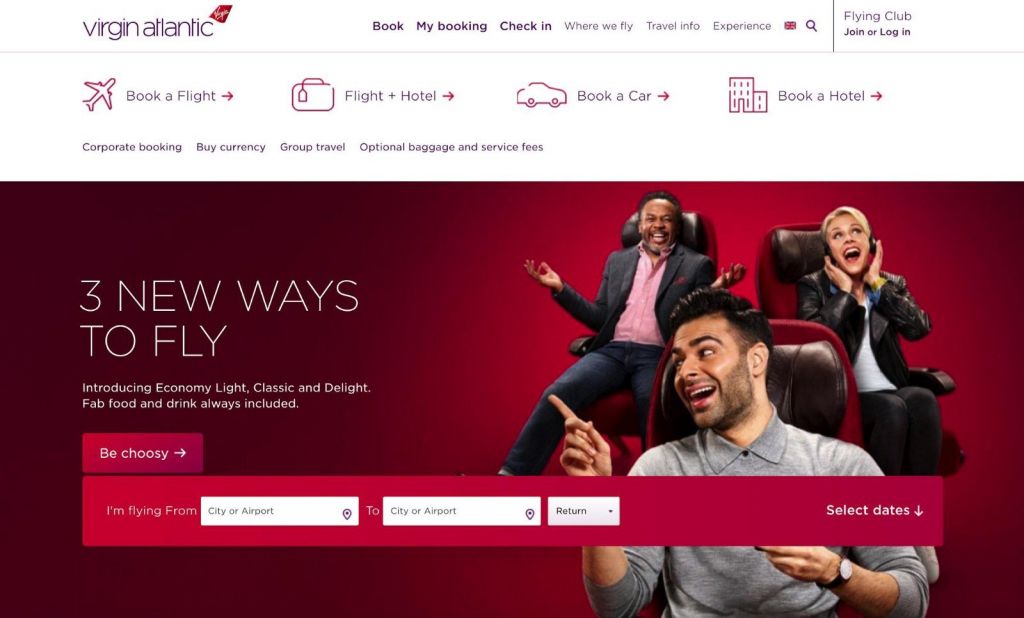
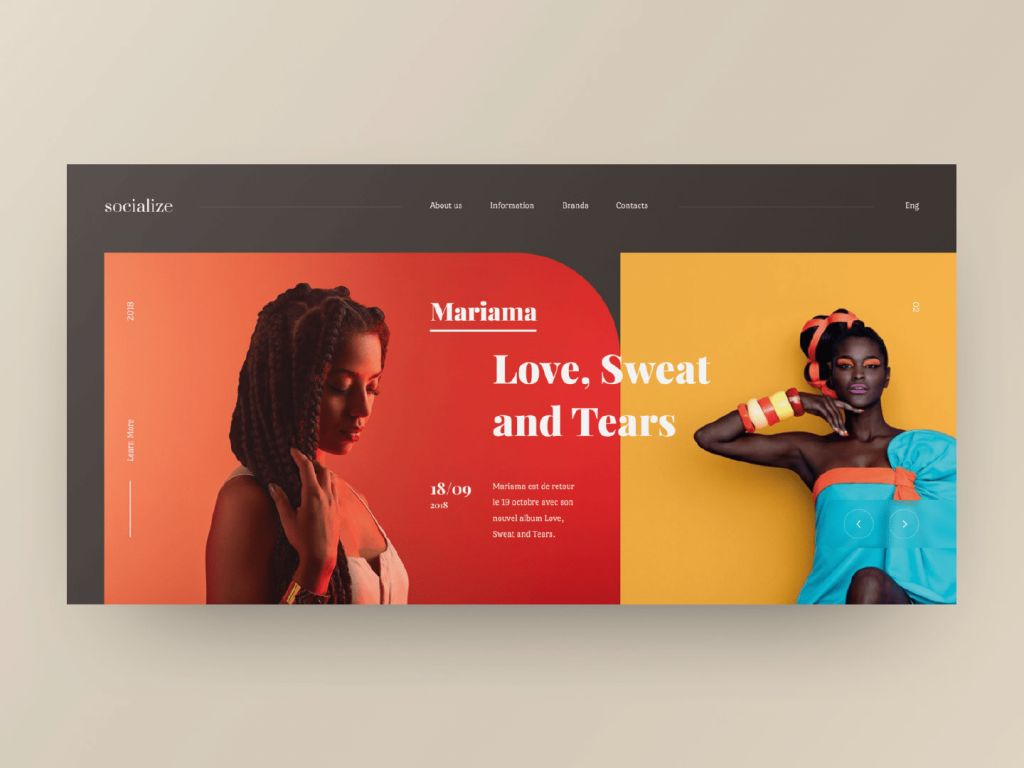
紅色的含義很豐富,它是既代表危險,也代表激情和亢奮,紫色則有奢華感。維珍航空使用略偏紫的紅色,來作為網頁的設計用色,營造出富有奢華而富有激情的氛圍,正面而富有高階感。
在進行品牌設計的時候,選擇配色的第一步,始終是瞭解各種顏色或者色相的氣質和情感屬性。然後,在具體設計的時候,在進一步根據品牌的氣質和需求,再在色相的基礎上調整明暗和飽和度。
下面附上各種色彩的基本情感屬性和氣質特徵:
紅色:危險,激情,興奮。它是最激烈的顏色,能夠引起更強烈的反應,甚至引起生理反應。更為明亮的粉紅色會帶有女性化和浪漫的特徵,而偏暗的栗色則顯得柔和、高階而傳統。

橙色:創意、冒險、青春。橙色富有活力,同時橙色和70年代的時代氣息聯絡最為緊密,也最能喚起復古的感覺。

黃色:快樂、愉悅、警告。無論是在兒童還是在成年人的設計當中,黃色都非常的受歡迎。柔和的黃色給人感覺更加中性,給嬰兒用也非常合適,明亮的黃色在設計中非常受歡迎。色調較深的黃色接近金色,這和財富和成功上有關聯。黃色有時候還會用作警告。

綠色:財富,生命,健康。綠色所產生的聯想更為豐富。一方面,較暗的綠色和傳統的財富的概念有關聯(美元紙幣?),另一方面它海河環境、自然概念緊密,檸檬綠則和更新、生長的概念非常貼近。

藍色:信任、溝通、憂傷。藍色是受歡迎程度最高的色彩,明亮的藍色與忠誠度和信任有較深的關聯,較暗的藍色則和悲傷、抑鬱的情緒氛圍關係緊密。正是因為藍色受歡迎,所以使得大量的品牌選擇藍色色調作為基礎色。

紫色:高貴、靈性、神祕。紫色自古一來就是和皇室、財富聯絡在一起,因為紫色燃料在古代文明當中難以獲取,很難獲取。另外,它本身具有明顯的神祕感,因此還和靈性有關。紫色還能喚醒創造力,因此也是一種獨特的色彩。

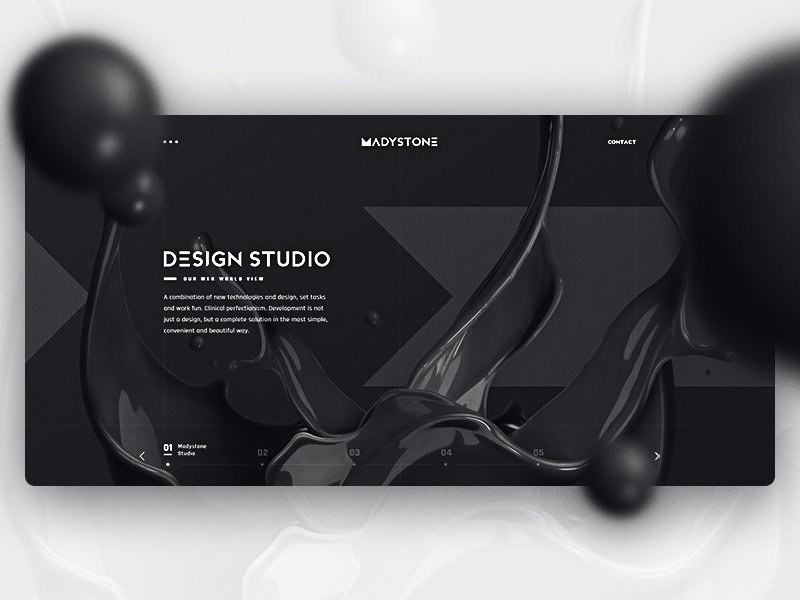
黑色:精緻,奢華,壓抑。黑色本身能夠給設計帶來高階感,但是也有悲傷和壓抑的一面。黑色作為中性色經常和其他的色彩一起使用,不同的使用方法,能創造不同的體驗,現代或者傳統,正式或者休閒,無論哪種。

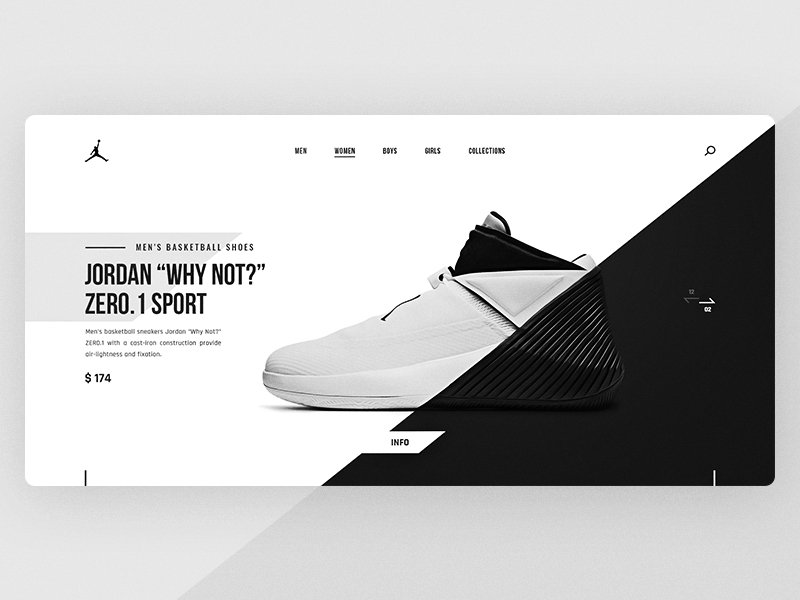
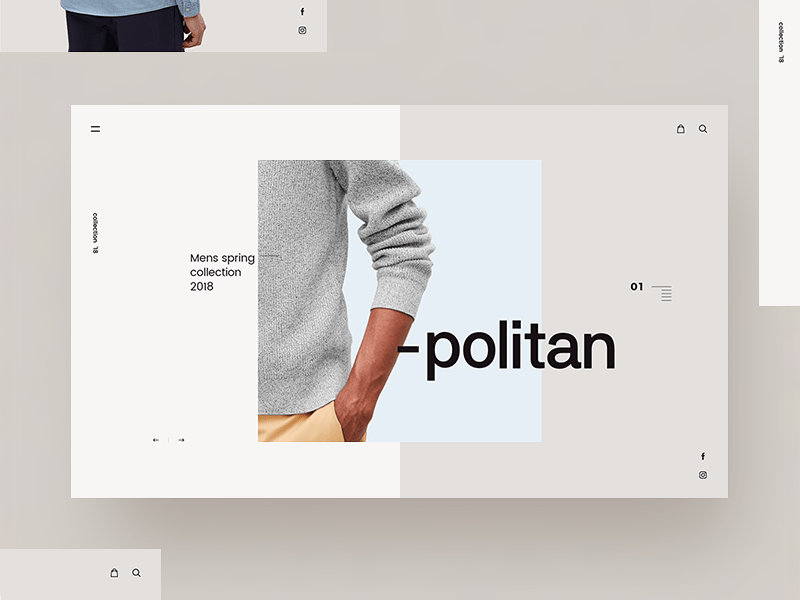
白色:純潔,純真,簡潔。白色大多情況下呈現出來的是一種積極的情緒,在極簡主義設計當中被廣泛地運用,就像黑色一樣,它可以凸顯或者放大其他色彩的一些特徵。

灰色:灰色本身可以有很多不同的含義,但是具體的含義取決於不同的情況。它可以顯得很複雜,可以顯得暗淡無光,可以呈現出高階感,也能顯得無情,同時也可以喜怒無常。它在一定程度上會呈現出來負面或者悲傷的情緒,這也主要取決於如何使用,深淺如何。

棕色:棕色實際上是明度更低的橙色,它是泥土的色彩,所以也帶有自然的氣質屬性,容易讓人想起大地。它可以讓人覺得舒適或者復古,也能凸顯骯髒的一面,同樣的,取決於如何使用。

瞭解這些色彩的性格和含義,只是為設計師提供一個設計基礎,在此基礎上為產品和品牌來創造配色方案是比較合理的。
當然,單純「用哪些色彩」也不是全部的影響因素。就像之前的案例一樣,即使使用了類似或者相同的色彩,但是在處理方法上有所差異,也能帶來截然不同的體驗。
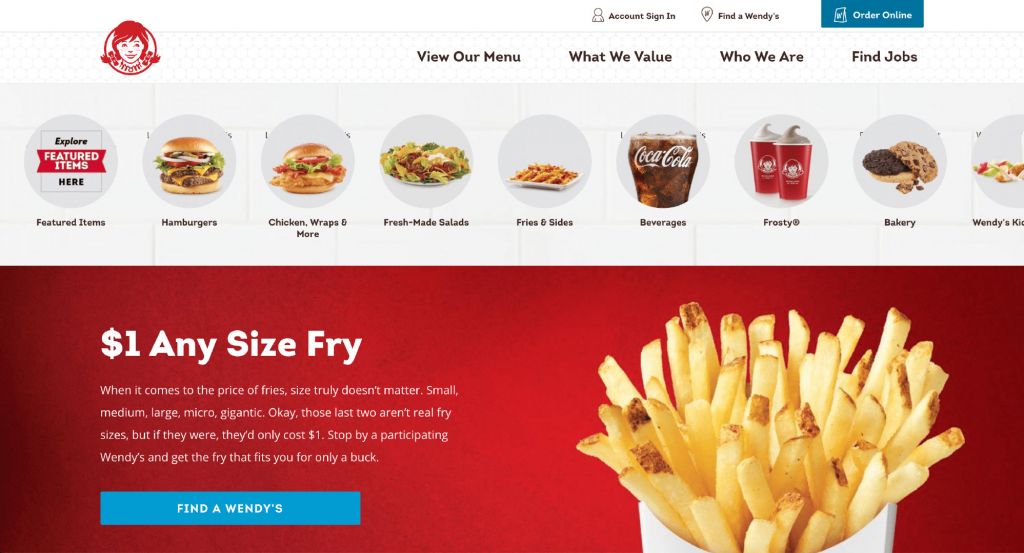
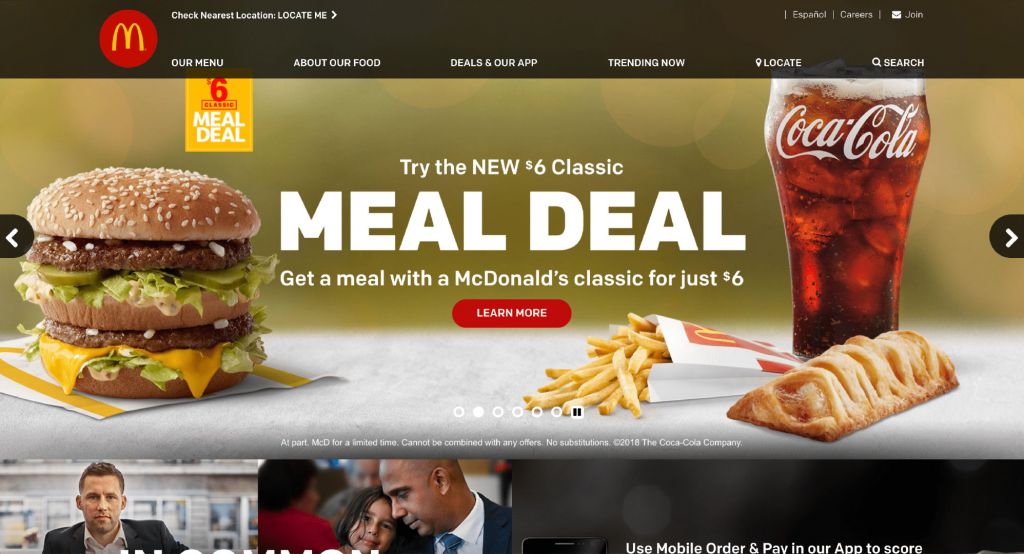
比如紅色和黃色的搭配,有調研表明,這兩種色彩搭配在一起的時候能夠更快喚醒人類的食慾(這種視覺上的影響是生物性的),所以很多餐飲巨頭會使用這兩種色彩來作為配色的基礎。
麥當勞和 Wendy’s 均是美國餐飲巨頭,兩家在品牌設計上同樣使用了紅色和黃色為主的配色,但是你看看兩家的LOGO配色,Wendy 中採用了大面積的紅色,而麥當勞簡約的形體之下,只使用了黃色(其他地方沒少用紅色)。同樣的,在包裝,店面裝修和印刷品的處理上,兩家在兩種主色調的框架下,進行了截然不同的設計,完全做到了差異化和區分。


必須明確的是,色彩理論是一隻腳站在科學領域當中,另一隻腳則踏在藝術的區域裏面。就像我們之前所說的,色彩的含義只能作為參考,而非依據,色彩之間的搭配所帶來的也絕非氣質和體驗上的 1 + 1 = 2,不同色彩之間的「化學反應」所帶來的變化往往無法精準預測,需要通過測試和調整來達成設計目標。

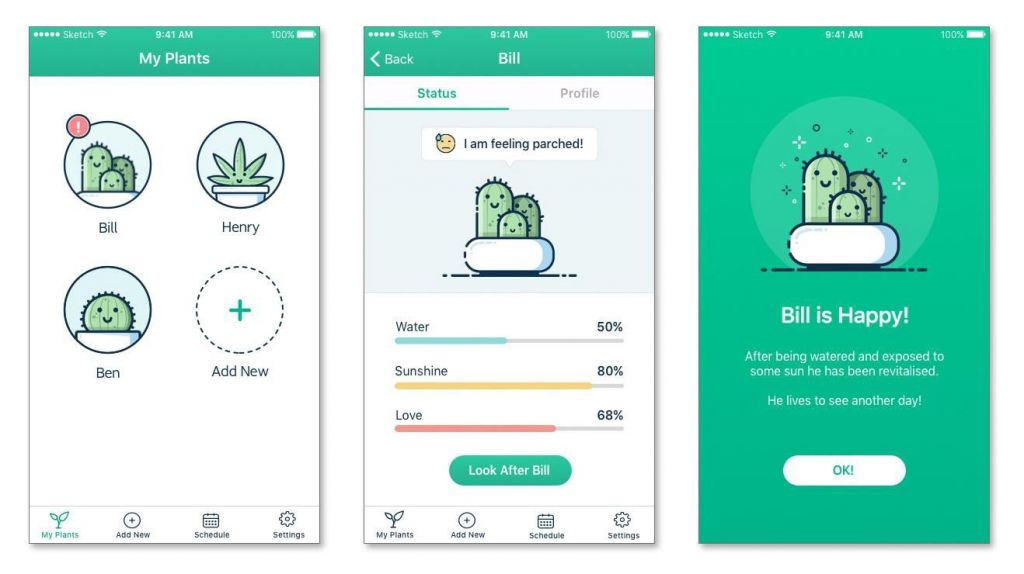
這款給植物澆水的概念應用,使用了色調獨特的綠色作為主色調,搭配了低飽和度的藍色、黃色和紅色,這種色彩上的微調讓整個應用顯得不單調但是足夠沉穩優雅。
4、打破常規的UX配色方法
打破常規的配色方案是讓品牌與衆不同的好辦法。雖然想要創造出這樣的配色方案,比起傳統的配色方式更需要技巧,但是設計師要學會這樣的配色方法並不困難。
4.1、從強調色入手
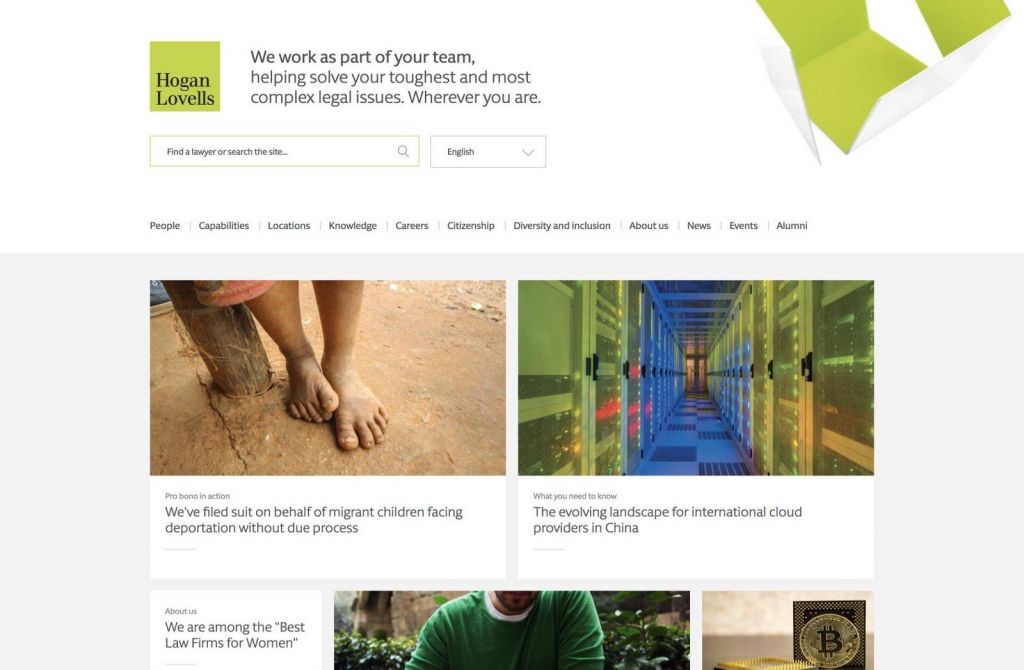
想要讓配色方案更加突出,在設計中新增強調色可能是最容易入手的地方。舉個例子,一個律師事務所的網站可能會使用傳統的灰色和海軍藍作為基礎配色,但是,如果能夠加入檸檬綠作為強調色,會顯得獨特很多,能夠和其他的同類網站區別出來。或者你可以看看 Hogan Lovells 這個案例,作為一個法律行業的網站,它採用了白色、灰色和淺綠色作為配色方案,它比其他的同類網站看起來更加年輕也更加現代。

▲Hogan Lovells 採用了非常清新的色調來營造現代設計。
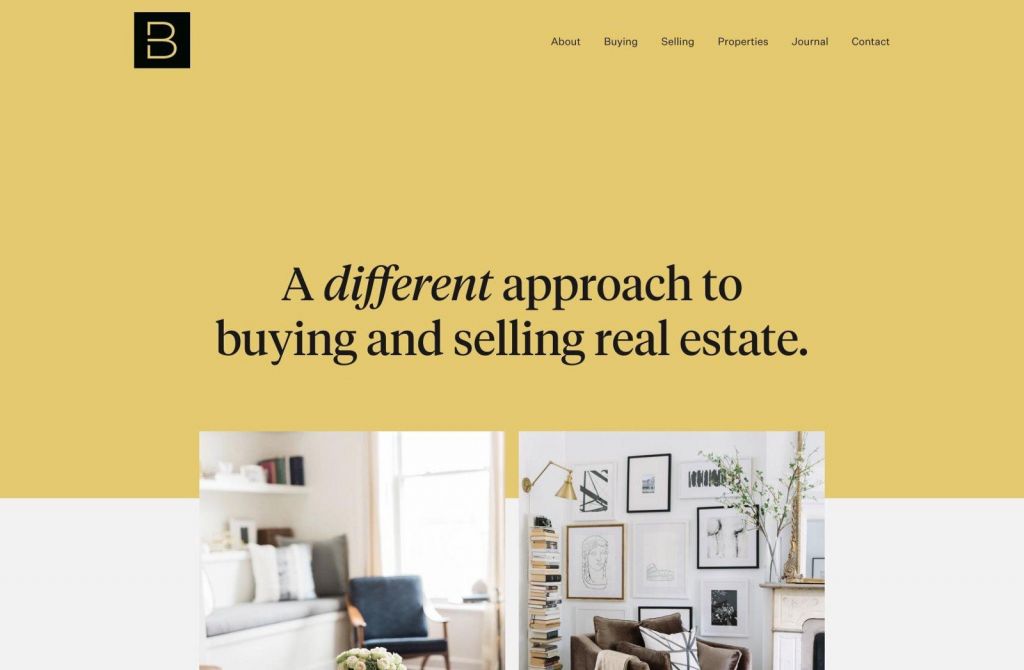
Berdan Real Estate 是另外一個值得學習的案例。作為一個房地產網站,它的配色方案是以黃色和桃紅色為主的,這兩種色彩在同類網站中並不常見,其他的同類網站大多數還是以藍色、紅色和大面積的綠色為主要配色的。黃色和桃紅的配色讓 Berdan Real Estate 顯得更加富有活力。

▲Berdan Real Estate 規避開了典型的企業網站配色,轉而使用新鮮溫暖的配色方案。
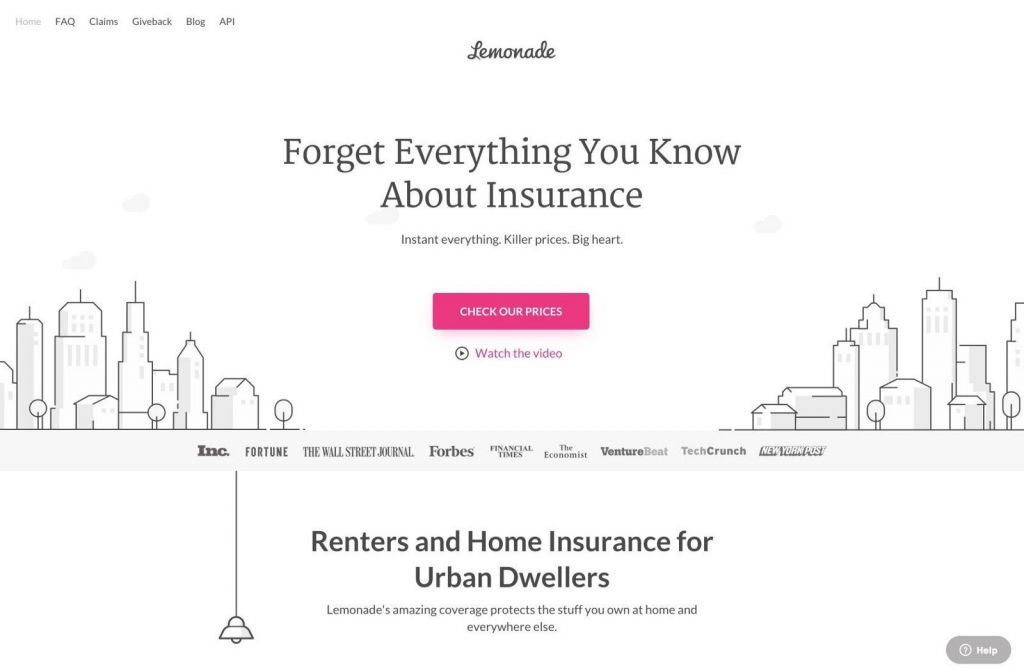
保險業也是一個非常典型、非常傳統的行業,它們並沒有像其他的現代企業一樣隨著時代的變化而發生根本性的革命。但是這並不意味著這些企業沒法在設計上動心思。Lemonade 這個網站就採用了灰色和白色為主的配色方案,強調色用的是紫紅色。在這個以冒險而聞名的行業當中,這種設計本身也算得上是出人意表。

▲Lemonade
4.2、藉助 60–30–10 規則
60–30–10 規則其實是一套很簡單的配色規則,這套配色方法據說是室內設計行業中總結出來的。這套規則很簡單,這三個數字分別對比配色方案中三種顏色的配比,相對中性的色調佔據整個顏色配比的60%,這種顏色的對比色佔據配比 30%,而第三種顏色則作為強調色,佔據10%的配比。
對於想要嘗試非常規的配色方案的設計師而言,更容易上手,並且這種配色方法通常也不太容易超出行業或者品牌的設計規範和設計預期。其中用來強調的配色,佔據的配比僅有10%,能夠讓設計獨特,又不會佔據太大的面積影響主要的配色方案。而這也可以讓品牌配色更加具備前瞻性,從而可以從同行當中脫穎而出。

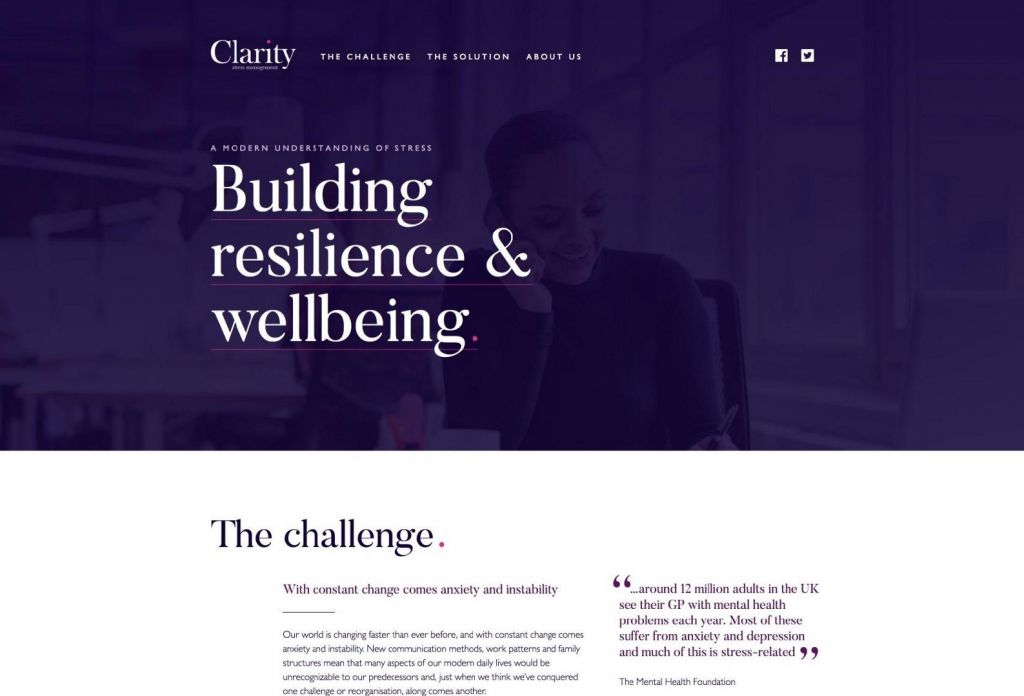
▲Clarity Stress Management 的網站就很好地踐行了60-30-10 規則,首屏當中的紫色、白色和洋紅大體上是按照這樣的配比和功能來設計的。
5、結語
雖然色彩理論是一套相對複雜的學科,但是基礎的知識並不是那麼複雜,設計師可以結合知識來更加高效地使用配色,創造出更加多樣和複雜的配色方案。
精心設計的配色方案,尤其是一些意想不到的配色,不僅貼合美學上的需求,而且可以對使用者產生心理影響,讓品牌看起來更加獨特,帶來更加獨特的使用者體驗。
原文連結:https://www.uisdc.com/role-of-color-in-ux
http://www.buzzfunnews.com/20181233156.html
每日頭條即時更新,請上:http://www.buzzfunnews.com
沒有留言:
張貼留言